type
status
date
slug
summary
tags
category
icon
password
Property
Jul 10, 2023 05:04 AM
一、绘制准备
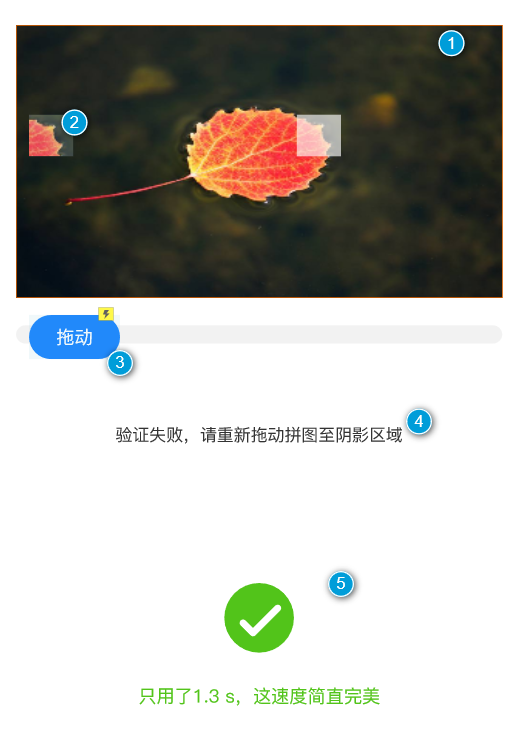
首先,如下图所示,我们首先要准备滑动拼图验证所需要的一些所需元件:
①:底部验证图片一张
②:底部验证图片部分拼块
③:拖动按钮
④:“验证失败”矩形文本
⑤:“验证成功”图片+文本

二、交互设置
1、选择“小拼图”点击右键转换成动态面板;选择“拖动按钮”点击右键转换成动态面板。
2、如果想要拖动按钮,设置按钮和拼图两个动态面板随着拖动而横向移动,那么移动就必须要在一定的区域范围内。
如何计算区域范围呢:区域范围的开始位置是按钮默认位置,也就是按钮左边的x坐标值,区域范围的结尾位置是按钮右边和大图右边的x坐标一样的位置。
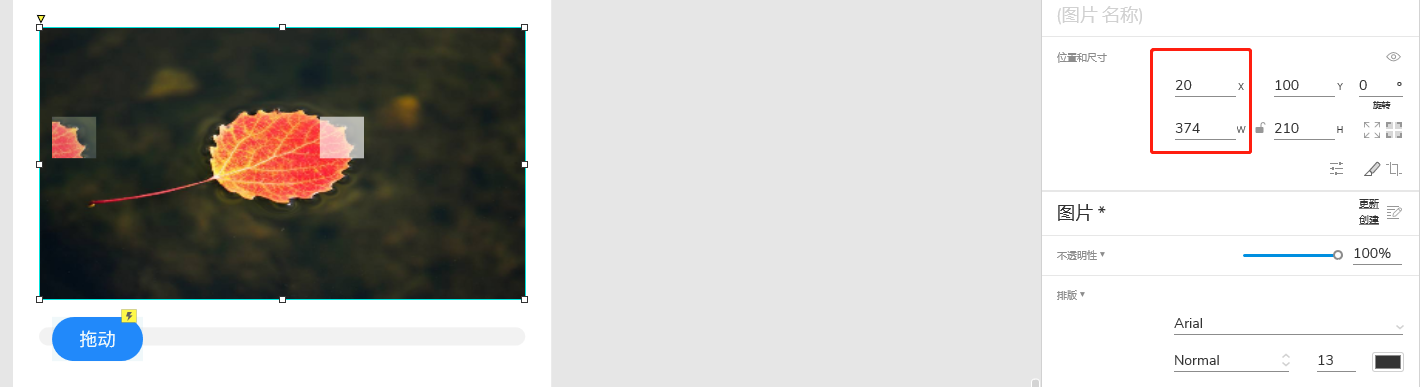
咱们示例的原型中,按钮左边的x坐标值为30,小拼图左边x左边为30。(可根据实际需要设置参数)

底部大图左边的坐标值x为20,图片长度为374。(可根据实际需要设置参数)

由此咱们可以得出区域范围的开始边界为30,结尾边界为394。
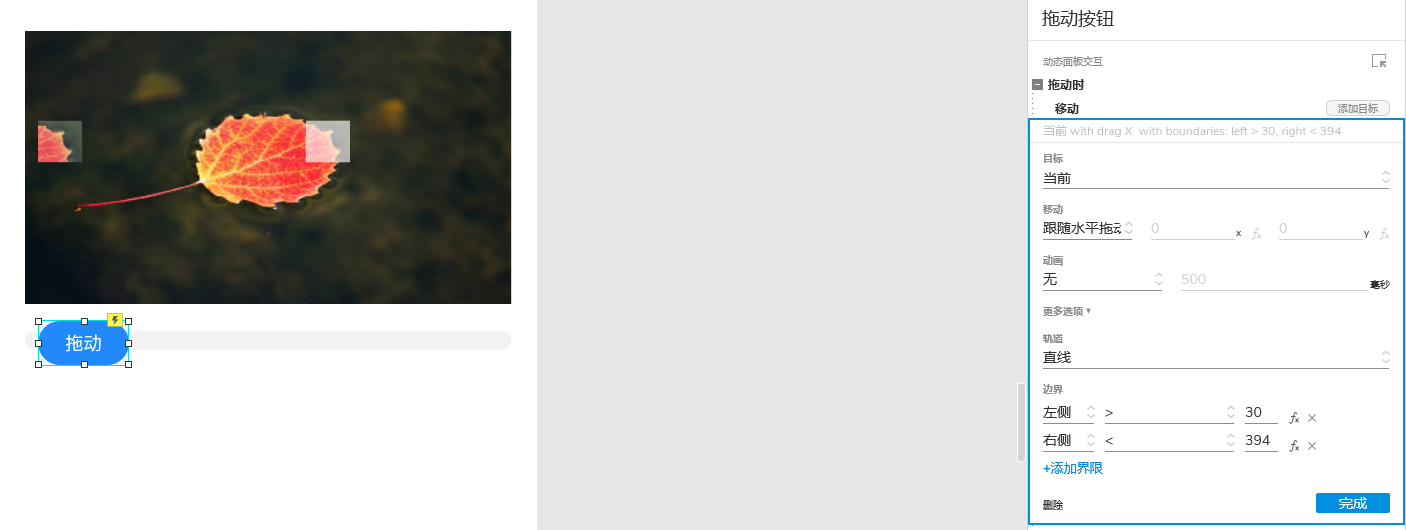
接着选中拖动按钮,设置交互为【拖动时】-【移动】-【当前元件】-【跟随水平拖动】
左侧边界设置为大于30,右侧边界设置为小于394。

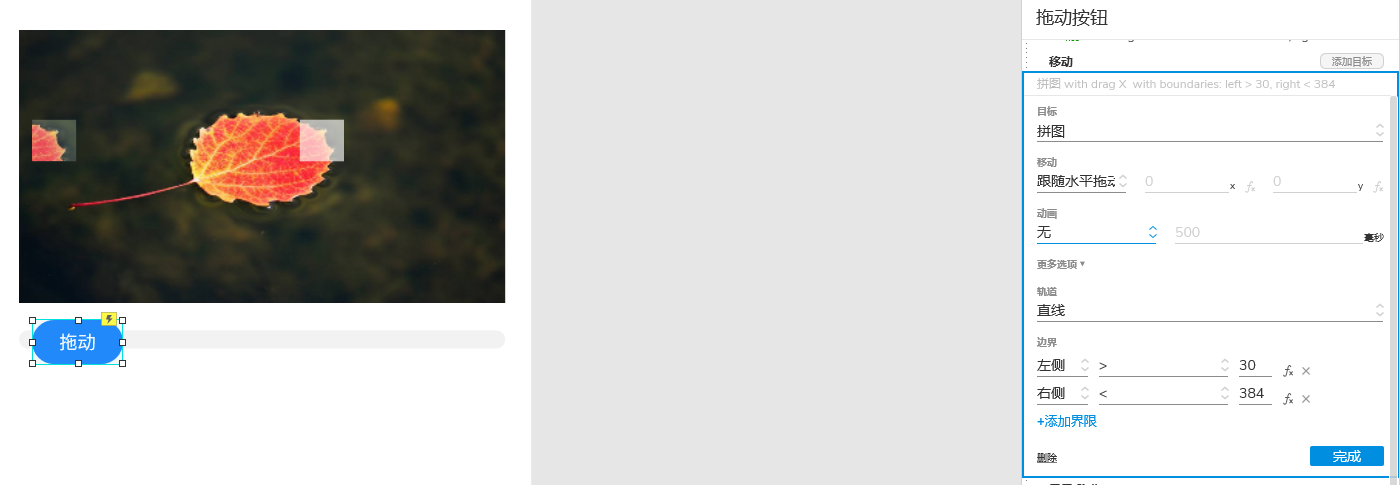
再次添加新动作【移动】-【拼图元件】-【跟随水平拖动】
描述:拼图的边界范围和按钮的有一些小差别,因为这两个动态面板大小不一样,他们排列方式是z左侧对齐,也就是小拼图和按钮的起始位置一致,按钮右侧要比小拼图多一些,所以结束坐标需要-10左右,此处参数可根据需要进行设置;
左侧边界设置为大于30,右侧边界设置为小于384。

接着当按钮拖动结束时,需要判断拼图的坐标是不是和阴影部分的坐标重合;
我们可以拖一条辅助线与阴影坐标重合,可以看到阴影坐标x是236,也就是说当拼图移动到坐标x=236时,拼图正确。
在画图我们允许有一些小的误差,也就是说允许在阴影前后几个坐标内也是可以判断成功的,在这里我将用阴影前后10个坐标的误差来设置,那么也就是拼图的坐标在226~246之间,就认为拼图是正确的,否则,拼图失败。
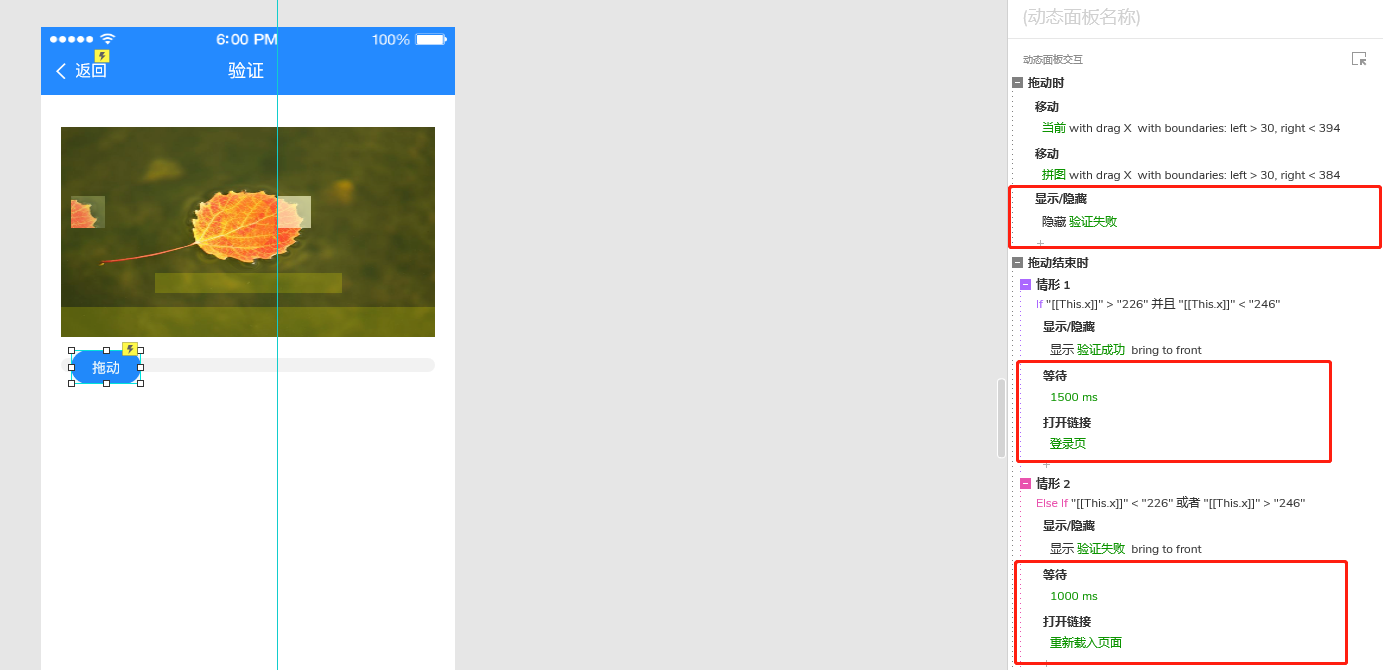
接着我们再次选中拖动按钮,对其进行交互【拖动结束时】-【设置情形1 this.x的值在226~246之间】-【显示验证成功】如下图所示

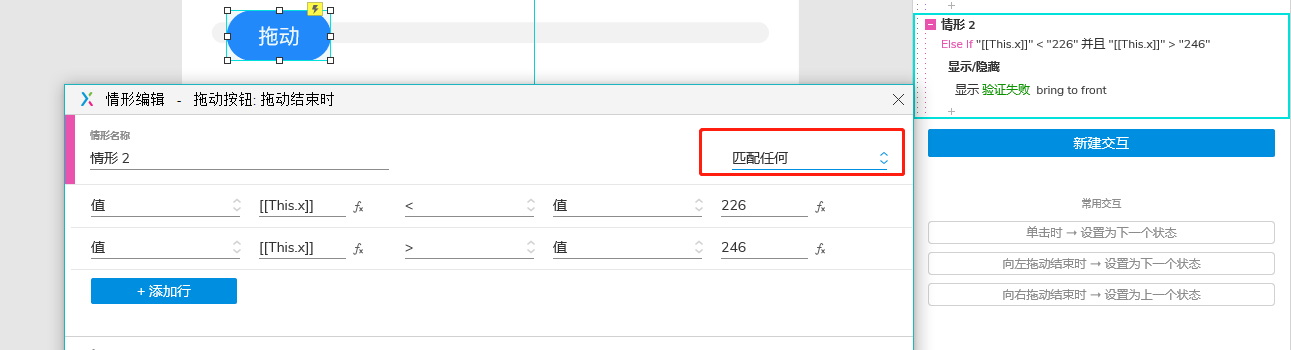
接着我们对其添加情形2,对其进行交互【拖动结束时】-【设置情形this.x的值小于226或者大于246】-【显示验证失败】如下图所示

接着交互设置:
【拖动结束时】-【等待1500ms】-【打开登录页】
【验证失败时】-【等待1000ms】-【重新载入页面】
【拖动时】-【隐藏验证失败】

结束。